IoT Workshop: Lab 3 - kontrollerande utgång med Input (4 / 6 steg)
Steg 4: Skriva koden
För denna övning kommer du skapa en ny arkivera benämn lab003.js i samma katalog som du gjorde i föregående labb. Det finns inga ytterligare beroenden, så vi inte behöver göra några ändringar i filen package.json.
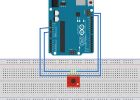
I filen lab003.js börja med att förklara de viktiga objekt, inklusive en variabel för LED stift och analoga PIN-koden du vill använda (digital stift 13 för LED och analoga pin A0 för fotomotstånd - om du fortfarande har din projektstyrelsen trådbunden upp från tidigare labben så ska du få alla set). Du bör också fimpa board.on() callback-funktionen för Johnny fem.
var fem = require("johnny-five");
var ombord = nya fem. Board();
var LEDPIN = 13.
var ANALOGPIN = 0;
Board.on ("ready", function() {
Nästa nummer kommer att gå här
});
Du kommer att lägga till ett par funktioner här senare i labbet
I funktionen board.on() kommer du först initiera digital PIN-koden som du vill använda för LED som en puls bredd modulering (PWM) stift.
Board.on ("ready", function() {
Ställ in stift 13 på PWM läge
this.pinMode (LEDPIN, fem. Pin.PWM);
});
Härnäst kommer du använda funktionen analogRead() för att fånga de data som kommer från fotomotstånd. I Lab 2 skrev du bara data ut till konsolen loggen. För denna lab använder du data för att bestämma hur ljus LED bör vara. Konceptet är detsamma, men callback-funktionen du skriver denna gång kommer att ha lite mer till det (men inte mycket).
Först definiera funktionen analogRead() och callback-funktionen som ska startas när inmatning av data tas emot. Formatet är this.analogRead (pinNumber, callbackFunction);
Läs input på analoga stift 0:
this.analogRead (ANALOGPIN, function(val) {
Nästa nummer kommer att gå här
});
Denna funktion berättar programmet att läsa data från det analoga stiftet (0 i denna lab) och när input samlas, callback funktionen i det andra argumentet och passera input dat i argumentet val .
Ditt mål är att skapa ett program som ökar LED ljusstyrka när omgivande rummet ljus minskar. Om det är ljust i rummet, du vill inte att lampan att lysa upp och ju mörkare det blir ju ljusare du vill LED att få. Du också viss tröskel av omgivande ljus där lysdioden släcks (dvs. du vill inte ha lampan svagt belysta i ett måttligt ljust rum - det bara slits LED). Sättet att göra detta är att kartlägga inkommande spänningen från fotomotstånd till utspänningen för LED. Det finns en obalans. Fotomotstånd indata är i ett 16-bitars antal 0-1023 PWM stöds av vår styrelse är en 8-bitars med 0-255. Du kan enkelt dela upp indatavärdet i hälften men du måste fortfarande står för den lägsta beloppsgräns.
Om du gjorde detta i C med hjälp av Arduino strukturer, värden och funktioner, utan att använda ramar som Johnny-fem, kan du använda funktionen map() mappa indatavärdet i en ny dataområde, till exempel kartläggning analoga indatavärdet (varierade till 0-1023) till ett nytt sortiment av 0-255. Du kan göra det här - du har bara att skriva funktionen map() själv. Lägg till följande kod längst ned i filen lab003.js (efter slutet av funktionen board.on() .
Denna funktion avbildar ett värde från en rad till ett annat område
Exempel: karta (25, 0, 25, 0, 50) returnerar 50
Exempel: karta (20, 0, 100, 0, 10) returnerar 2
funktionen karta (x, in_min, in_max, out_min, out_max) {
återgå Math.round ((x-in_min) * (out_max - out_min) / (in_max - in_min) + out_min);
}
Detta är den exakta formeln används av Arduino. Med den här funktionen kan du skicka ett värde och dess fördefinierat intervall och önskad dataområdet och det kommer tillbaka lämpligt värde för intervallet.
Funktionen map() returnerar negativa värden så behöver du också återskapa den Arduino constrain() funktionsom gör att du kan säkerställa värdet är begränsad till ett lägsta och högsta värde. Lägg till följande kod direkt efter funktionen map() .
Denna funktion säkerställer ett värde är inom ett visst utrymme
funktionen Bibehåll (x, in_min, in_max) {
återgå Math.round (x < in_min? in_min: x > in_max? in_max: x);
}
Nu har du skrivit de stödjande funktionerna för map() och constrain() kan du skriva callback-funktionen för analogRead() funktion du började skriva i funktionen board.on() ... Först måste du använda funktionen map() för att mappa det inkommande värdet från fotomotstånd till ett intensitetsvärde för LED.
Läs input på analoga stift 0:
this.analogRead (ANALOGPIN, function(val) {
Mappa det analoga värdet (0-1023) till en 8-bitars värde (0-255)
så det kan användas till utmatningen LED.
var ljusstyrka = karta (val, 350, 1023, 0, 255);
});
När du anger ljusstyrka värdet mappat du inkommande data från en rad olika 350-1023 till 0-255. Genom att göra så att du effektivt sätta den omgivande ljusa värdet 350 till en ljusstyrka på 0 (eftersom 350 kartor till 0). Om värdet kommer från fotomotstånd understiger 350 sedan returnerar funktionen map() ett negativt värde. För att redovisa potentialen för ett negativt värde kan du begränsa värdet till 0-255 varierar med funktionen constrain() du skrev.
Läs input på analoga stift 0:
this.analogRead (ANALOGPIN, function(val) {
Mappa det analoga värdet (0-1023) till en 8-bitars värde (0-255)
så det kan användas till utmatningen LED.
var ljusstyrka = karta (val, 350, 1023, 0, 255);
Använd funktionen tvinga för att säkerställa rätt värden
ljusstyrka = begränsa (ljusstyrka, 0, 255);
});
Detta kommer att säkerställa att värdet av ljusstyrka är mellan 0 och 255.
Det sista steget är att ange värdet för utgångsstiftet till värdet av ljusstyrka. I Lab 1 använde du digitalWrite() att ställa in produktionen stift till antingen hög eller låg (1 eller 0). Eftersom du har definierat LED utgångsstiftet som en PWM stift använder du analogWrite() i stället, som kommer att berätta för styrelsen att simulera en analog enhet med PWM. För felsökning ändamål kan du också lägga till ett console.log() samtal.
Läs input på analoga stift 0:
this.analogRead (ANALOGPIN, function(val) {
Mappa det analoga värdet (0-1023) till en 8-bitars värde (0-255)
så det kan användas till utmatningen LED.
var ljusstyrka = karta (val, 350, 1023, 0, 255);
Använd funktionen tvinga för att säkerställa rätt värden
ljusstyrka = begränsa (ljusstyrka, 0, 255);
Console.log ("val:" + (val * (5.0/1024.0)) + ", ljusstyrka:" + ljusstyrka);
Ange brigthness LED
this.analogWrite (ledPin, ljusstyrka);
});
Det är all kod - nu är du redo att köra programmet.